
目次
いいね機能とは?
Facebook、Twitter、Instagram、LINEを始め現代社会では様々なSNSサービスが提供され日常的に利用されています。日常の何気ない一言を全世界に発信するサービスもあれば、1対1あるいは複数人で会話をすることに特化したサービスもあります。
そんな様々な使用用途をもつSNSにはある機能が必ずと言っていいほど実装されています。それはいいね機能です。
誰かが投稿したものに対しコメントするほど明確な意見を示したいわけではないが、賛同や共感といった意思を返したいと思った時にお手軽に反応として使うことができる便利な機能です。
今回は、NOS社員が社内ウェブアプリケーションにてこのいいね機能を実装してみました。この記事では、いいね機能実装に伴って設計したDBや、書いたコードについて解説していきます。ご興味のある方はぜひご覧ください。
いいね機能の実装のきっかけ
上記にもある通り今回のいいね機能は社内のウェブアプリケーションに実装しています。
まず、簡単な経緯としましては、社内で技術者育成のためのポータルサイトを作成することになり、開発対応することになったのがQA投稿機能でした。
そこで、質問や回答への注目度や重要性を可視化するために、QA投稿に対し反応をつけられるようにするため、いいね機能を開発することになりました。
そのため、これ以降の解説では「いいね」の対象がコミュニティ内に投稿される質問、あるいは回答であることを前提に読み進めていただければと思います。
DBの設計
いいね機能の実装では、どの投稿に対して、どれくらいの「いいね」がついているかを保存するために、DBが必要です。
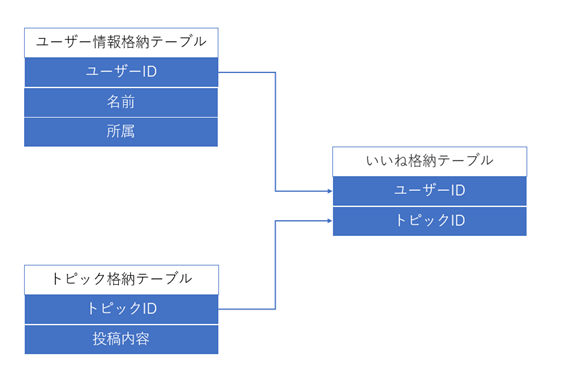
今回は、Oracle社が開発しているオープンソースのリレーショナルデータベース管理システム(RDBMS)である MySQL で 「いいね」 の対象である質問や回答を格納するテーブル(以降:トピック格納テーブル)と、「いいね」をした際の情報を格納する用のテーブル(以降:いいね格納テーブル)とユーザーの情報が入ったテーブル(以降:ユーザー情報格納テーブル)を用意し、いいね機能の管理をすることにしました。
またテーブルのそれぞれに以下2点の制約をつけました。
- いいね格納テーブルに格納されるユーザーIDとトピックIDは、ユーザー情報格納テーブル、トピック格納テーブル内に登録されたものしか登録できない。
- いいね格納テーブルでは、ユーザーIDとトピックIDの組み合わせが同じ情報を重複して登録できない。
こうすることによっていいね格納テーブルに誤ったデータが挿入されるのを防ぎ、ユーザーが何度も同じ対象に対して「いいね」をすることができなくなります。

非同期処理
DBの設計を行ったら、次はコードを書いていきます。
まずは 「いいね」 を押す時の一連の動作について考えてみます。
- 「いいね」 を押している状態/押していない状態が可視化されている
- 「いいね」 を押す
- いいね格納テーブルにユーザーの情報と「いいね」対象のidを格納する
- 画面上に情報が反映される
このように 「いいね」 を押すだけでも複数回DBと通信を行う必要があることがわかります。
しかしながら、この処理で書き変わるのは画面全体のほんの一部のみである上に「いいね」が押されるタイミングはあくまで一投稿に対する反応の時であることが多いです。そのため、「いいね」を押したタイミングで画面全体がリフレッシュされてしまうとユーザビリティが著しく低下してしまいます。
そこで利用するのが非同期処理になります。 非同期処理とは処理を止めることなく別の処理を実行することができる処理のことを言います。
つまり今回の場合だといいねボタンを押した後、特にその処理の完了を待たずに画面を操作したり、別のトピックに対して反応をしたりできるようになるということです。
今回のように、画面全体をリフレッシュせずに、一部のみを更新したい場合には非同期処理が役に立ちます。
そこで今回は、JavaScriptの非同期通信であるAjaxの機能を使い実装を行いました。 ページにアクセスした時といいねボタンを押した時に、それぞれAjaxを使った通信を行うようにしました。
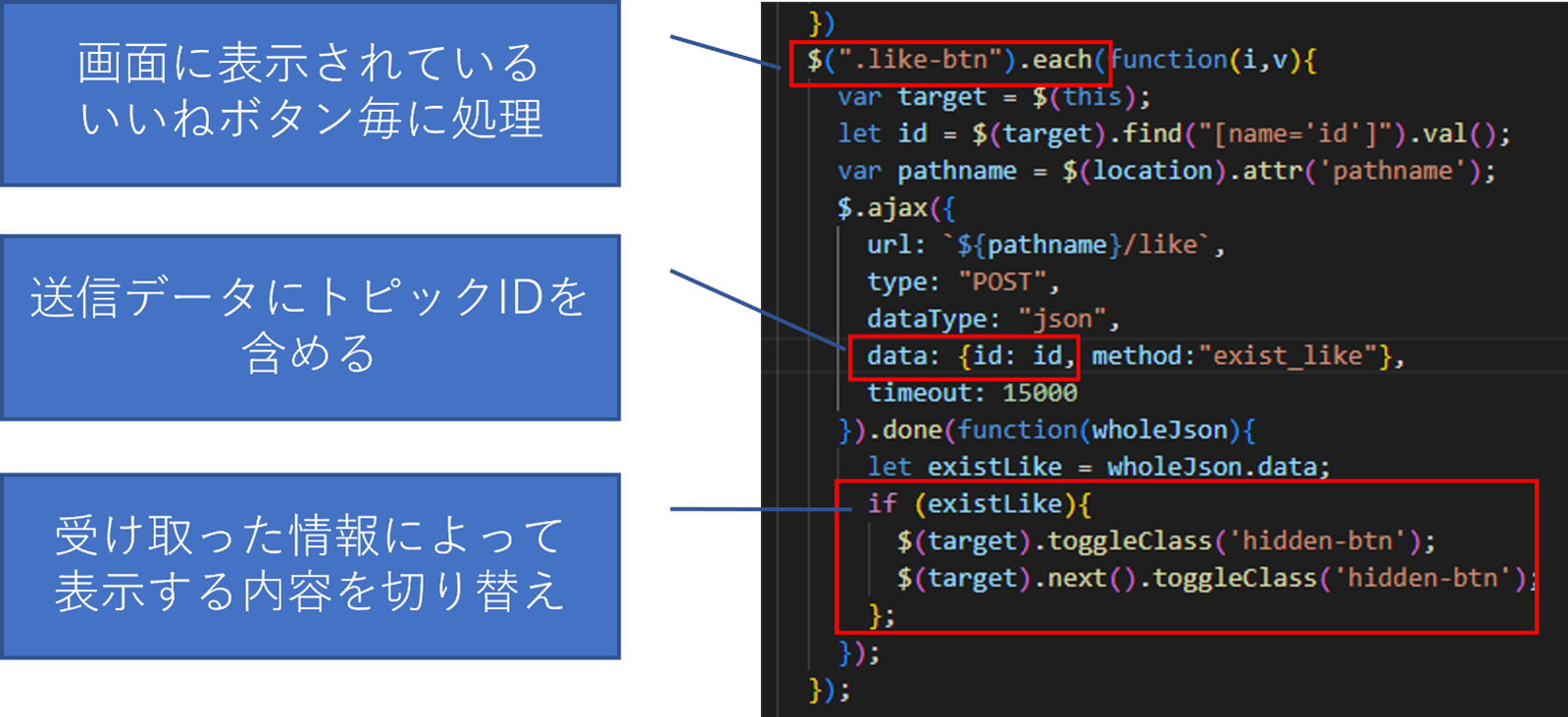
まずはページアクセス時です。
ページ内のいいねボタンの数だけ非同期通信を行い、ログインしているユーザーがどのトピックに「いいね」しているかを画面に反映させます。実際には対象トピックのIDをバックエンドサーバーに送り、サーバーサイドのプログラムでDBを操作し既に登録されているかどうかをフロントエンドに返し、それを受け取るという処理を行っています。

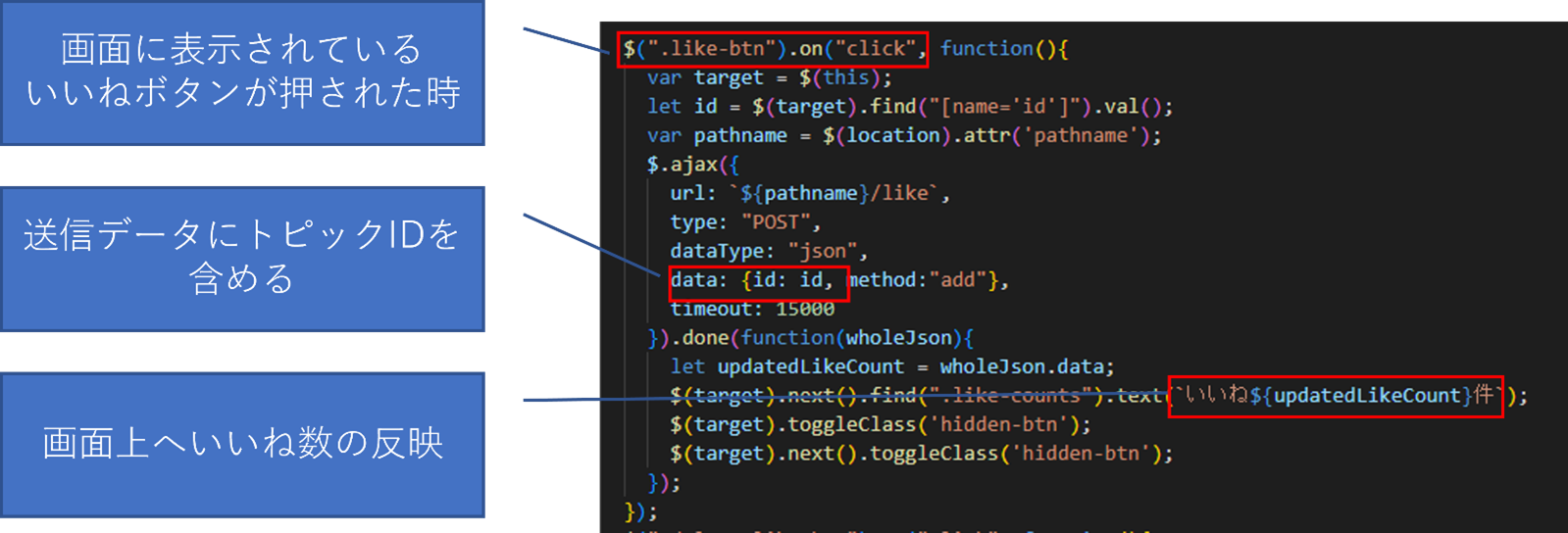
次にいいねボタンを押した時の処理です。
いいねボタンを押した時に、ボタンが「いいね」済みを示すものに切り替わり、「いいね」数が1件増えるという動作を画面上では行っています。こちらは、上記と同じくトピックのIDをバックエンドサーバー側に送り、サーバーサイドのプログラムがDBへ情報の登録を行った後、いいね数を取得しフロントエンド側に返すという処理を行っています。

バックエンドサーバー側で「いいね」のカウント数を返すような処理を書いているため、返ってきた変数updatedLikeCountの数字を画面上に反映させるコードを書いています。
これらのコードは他の処理から独立して動いている上、処理中に画面全体がリフレッシュされることもありません。そのためユーザーがいいね機能の処理結果を待たずに、継続してサービスを利用することができるようになります。
いいね機能開発に関する説明は以上になります。
まとめ
今回は社内アプリケーションを作る中で、普段何気なく使っている機能を実際に開発してみました。
普段様々なSNSで見ているだけに始めはカウント数を直接テーブルに入れようとしたりボタンを1つだけにして実装しようとしたりしてしまいました。そこで、目に見えていることをそのまま実装するのではなく裏の構造まで考えて実装する必要があることがわかりました。
また、いいね機能を開発して終わりというわけではなく、今後は数が多いものをピックアップする機能やユーザー毎に「いいね」したものをまとめて表示できる機能等、集めたデータを活用してユーザー側により便利な機能を提供していきたいと考えています。
※本記事の内容は執筆者個人の見解であり、所属する組織の見解を代表するものではありません。




