
目次
前回に引き続き、今回も「仮想ブラウザ方式」を取り上げていきます。
前回は機能面に着目した記事となりますが、
今回は性能面の観点から製品を選定する際に着目すべきポイントを説明していきます。
性能面の選定ポイント
ネットワーク消費帯域
仮想ブラウザ方式は前回の記事の通り、以下の2つのタイプに大別できます。
・「画面転送型」
・「Web無害化型」
性能検証をして比較してみると、画面転送型のほうが
ネットワークの消費帯域が大きいことが分かります。
したがって、ネットワークの帯域に懸念がある場合は、
消費帯域が少なめのWeb無害化型が向いていると言えるでしょう。
製品によっては、このネットワーク消費帯域の限界から、
一定数以上の同時接続を非推奨(または非サポート)としているものも存在します。
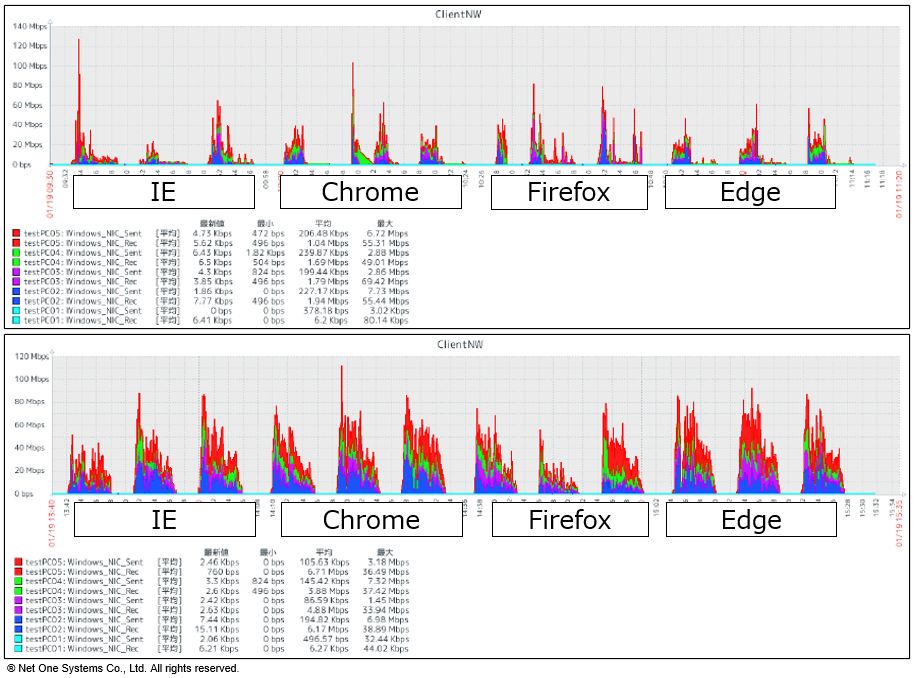
▼検証レポート例:方式ごとのNW消費帯域
(※下図はサンプルイメージとなりますので具体的な製品名は伏せています。)

検証結果を説明する記事ではないので詳細は割愛しますが、
上の図の上段が「Web無害化型の製品A」、
下段が「画面転送型の製品B」を利用した時の検証結果となります。
1台のPCにつき25個のサイトへアクセス、
4台のPCを使って合計100個の別々のサイトに同時アクセスした時の、
PC側の送受信の消費帯域を測定しています。
PC側のブラウザごとの特性も見たかったため、
主要な4つのブラウザを利用しています。
また、回線などの他の要因からの影響による結果の偏りを
防ぐため、同一の試験をブラウザごとに3回繰り返しています。
スパイクする部分もあるので比較するのが難しく見えますが、
それぞれのPCの受信帯域(NIC_Rec)の平均値を見ると、
下段の画面転送型のほうが帯域を多く消費していることがわかります。
タブ数制限機能の有無
仮想ブラウザの製品の多くは、
「ブラウザタブ数」を計算条件に含めてサイジングを行います。
ですが、ユーザあたりの利用タブ数などの情報を、
事前に計測しておくことは非常に難しいことだと思います。
実際に、机上サイジングに基づいて十分なサーバリソースを
用意したにも関わらず、机上の想定条件を超えるタブ数となり、
ユーザのWeb閲覧速度が大幅に低下した、という話もよく聞きます。
したがって、実環境での利用状況をサイジング時の想定条件に合わせるため、
仮想ブラウザ側の「タブ数の制限機能」が必須と考えています。
なお、タブ数の制限は、
仮想ブラウザ側で実施する考え方のほかに、
手元パソコン側で実施するというアプローチも
考えられますので、いろいろと調査してみました。
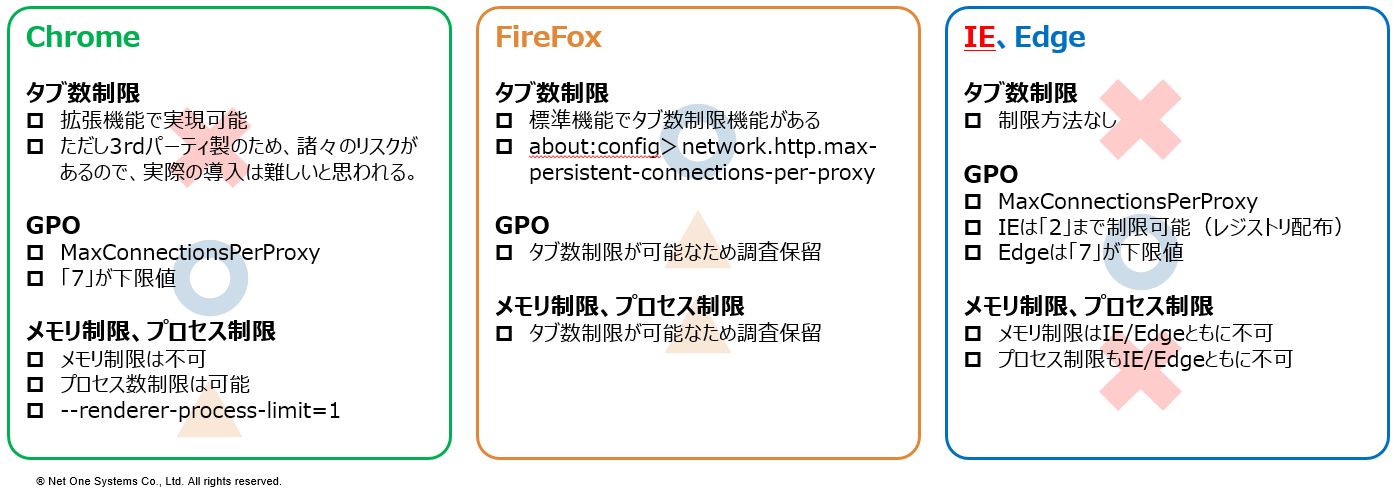
Chrome、IE、Edge、Firefoxについて調べてみると
タブ数制限機能を標準で持っているブラウザは、
残念ながら、FireFoxだけでした。

また、GPOで制限ができないか、という観点でも
検証をしてみましたが、望ましい結果は得られませんでした。
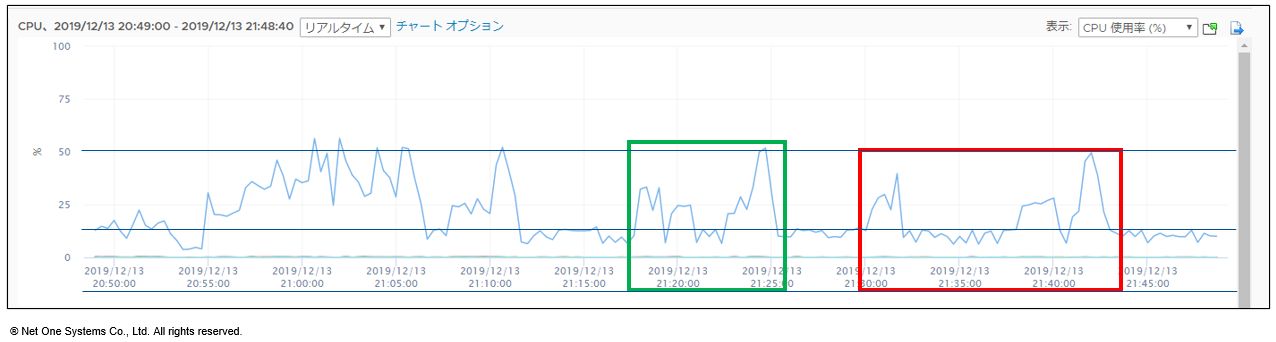
下図はクライアント側のIEに対して、
GPOでコネクション数制限を実施した際の
仮想ブラウザサーバのCPU使用率となります。
▼検証レポート例:GPO適用時のCPU使用率(IE利用時)
(ミドリ枠がGPO未適用時で、アカ枠がGPO適用時)
(※下図はサンプルイメージとなりますので具体的な製品名は伏せています。)

上の図を見ての通り、処理時間が間延びしている一方で、
負荷傾向やピーク地点は大きく変化しないことがわかります。
ブラウザタブ数制限に代わる制限方法としては有意な結果にはなりませんでした。
したがって、仮想ブラウザ製品の負荷軽減のために有効な対策は、
クライアント側ではなく、サーバ側で行うしかなく、
仮想ブラウザ側でタブ数制限機能を持っている製品を選定することが重要になります。
おわりに
前回と今回で、仮想ブラウザ方式のいろいろな製品間で
差が出るポイントを、機能面と性能面の切り口で解説しました。
これまでご紹介したポイントを以下のようにチェックリスト風にまとめてみました。
もし今、仮想ブラウザ製品をご検討している場合は、
これらの観点で改めてチェックしてみてはいかがでしょうか。
機能面
□ レンダリングエンジンは何か
□ 画面転送型かWeb無害化型か
□ クライアント型かクライアントレス型か
□ 連携できるファイル無害化エンジンは何か
□ URLフィルタリングのカテゴリが国内準拠か
性能面
□ ネットワーク消費帯域は大丈夫か
□ タブ数制限機能はあるか
この記事を書いている間にも、
OPSWATとAPI連携できる製品が増えてきている、など
様々なアップデート情報が各社から発表されています。
今後も引き続き、情報がまとまり次第記事にしていきたいと思います。
最後に、そもそも仮想ブラウザ方式でいいんだっけ?という方は、
以下の記事も併せてご覧になっていただければと思います。
第1回:テレワーク & Web分離のいろいろな方式(テレワーク編)
第2回:テレワーク & Web分離のいろいろな方式(Web分離編)
第3回:テレワーク & Web分離のいろいろな方式(ポイント整理編)
また、本ブログ上では具体的な製品名を出した検証レポートや、
選定ポイントの詳細なご紹介ができないのですが、
ご要望を頂ければ、個別に詳細なご説明も可能ですので、
お問い合わせフォームや弊社営業にご連絡頂ければと思います。
※本記事の内容は執筆者個人の見解であり、所属する組織の見解を代表するものではありません。



